Paramount/ViacomCBS
Global Intranet & Component Library

Contributions at a glance
- Figma Libraries/Workflow
- Design Audit
- Hi-fidelity Visual Design
- Wireframing
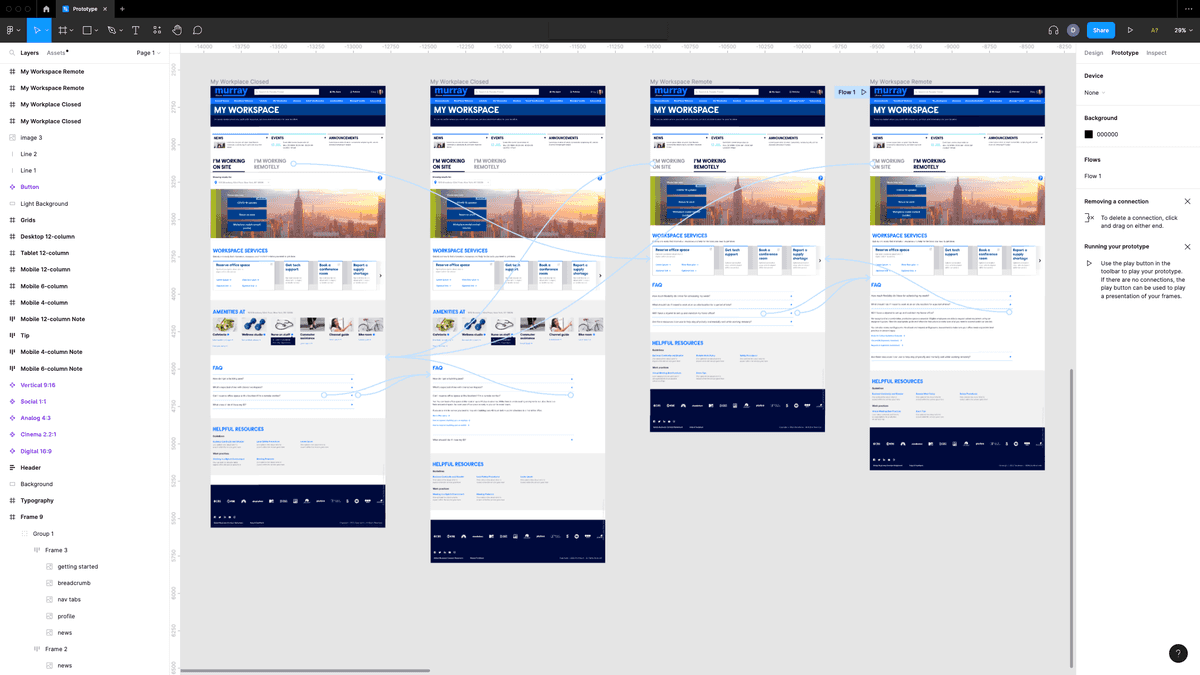
- Interactive Prototyping
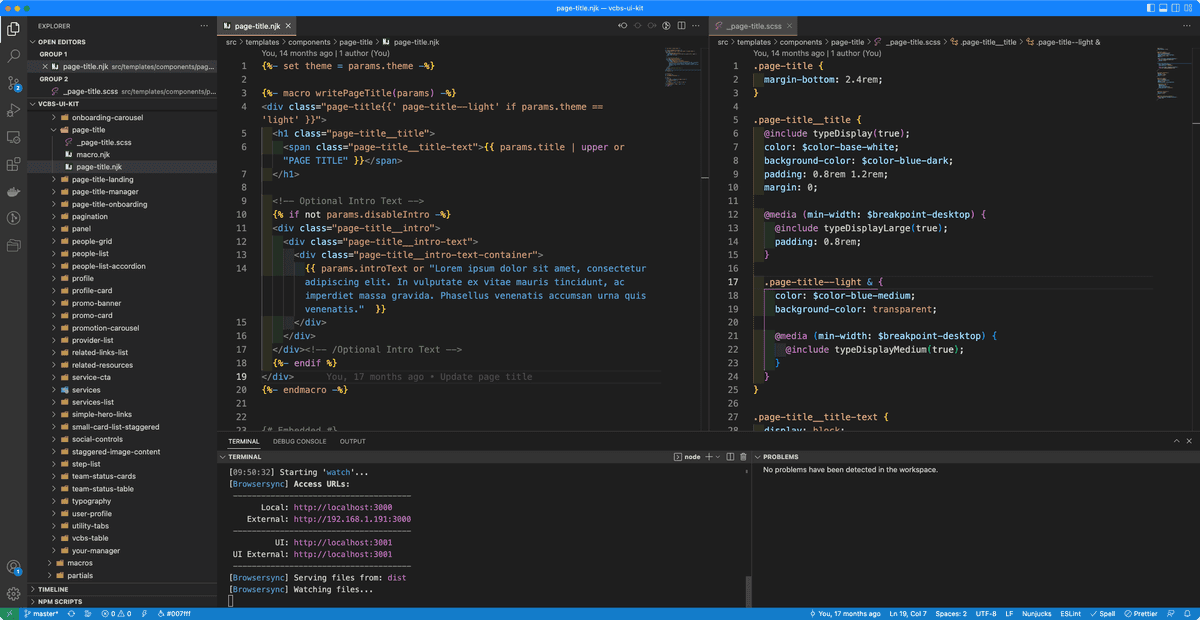
- HTML/CSS Development
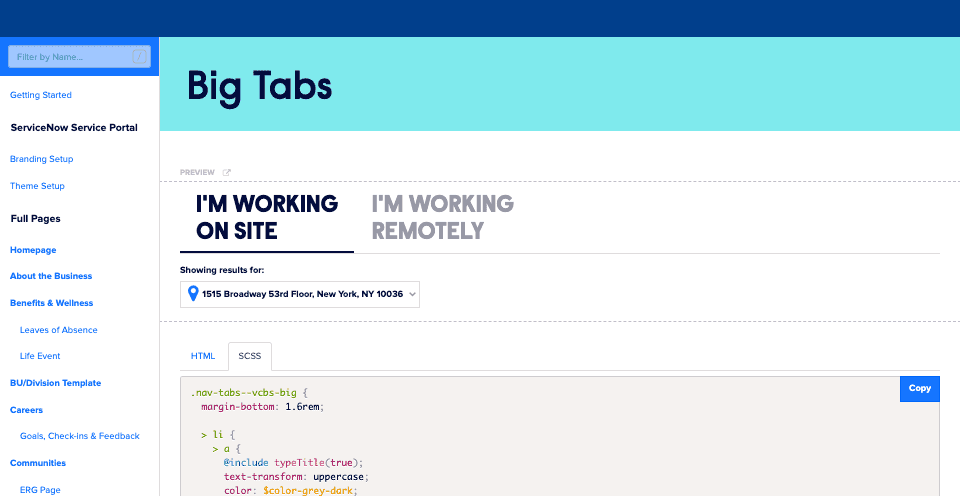
- Documentation Site
- Implementation Support
- Visual QA
Design
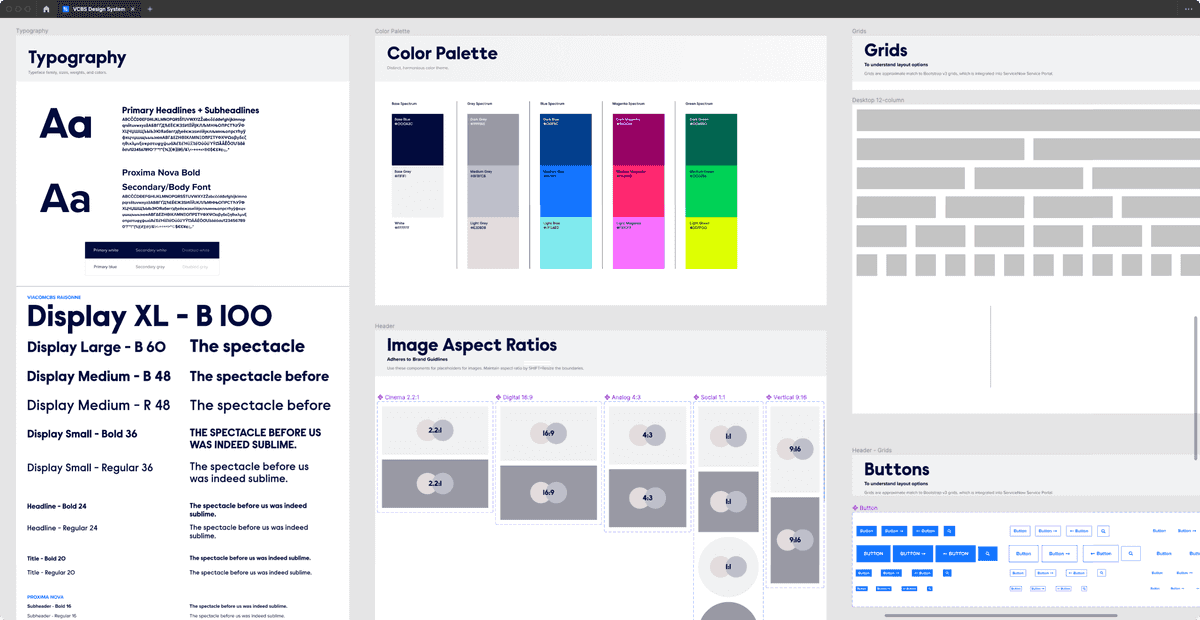
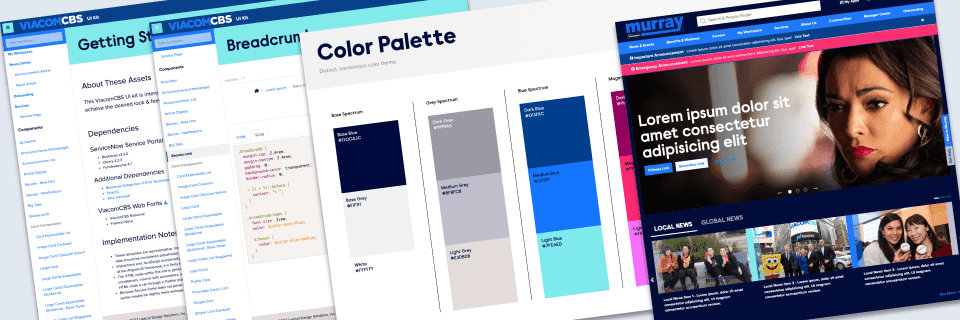
I designed low-fidelity wireframes, high-fidelity comps, and interactive prototypes for communication across stakeholders. I also led an initiative to create a design system to capture foundational design decisions and repeatable patterns from the emerging designs.
Development
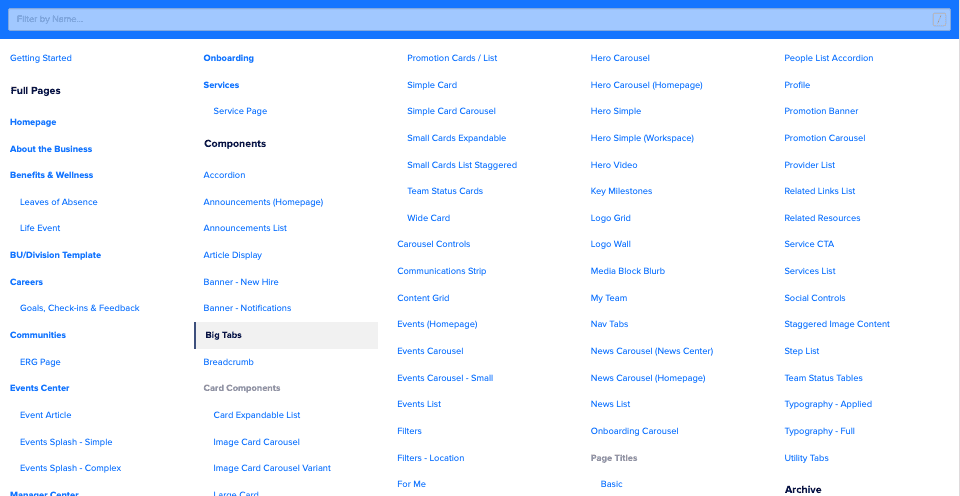
I developed a custom resource website that displayed each component with its associated HTML/CSS and documentation. This site served several purposes:
- Allows the engineering team a view of the 70+ logical components and speed up the implementation effort
- Provides the desired presentation and interactions for each component
- Demonstrates components assembled to make 25+ fully responsive page layouts
- Serves as a resource for visual QA of the implementation